

はいあります!
Accessで、校務支援データベースをつくったことを紹介します。
最後に動画のリンク張っておきますので、併せてご覧ください。
メイン画面に各種データベースを組み込み効率化を図る

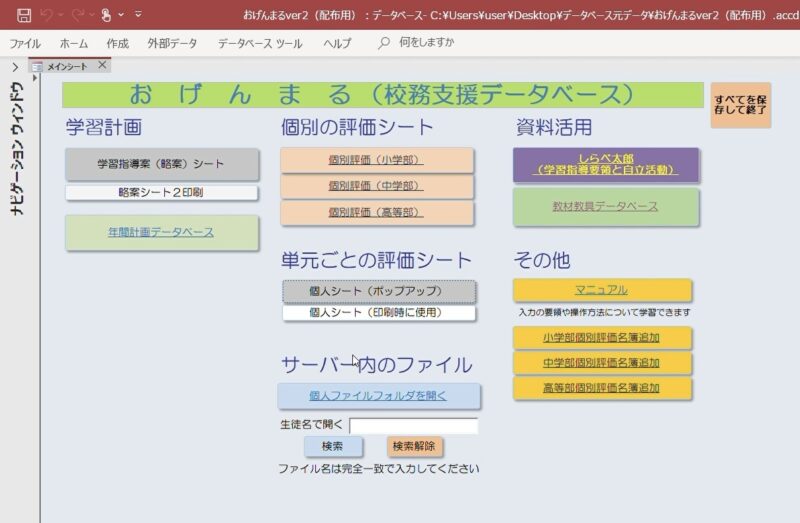
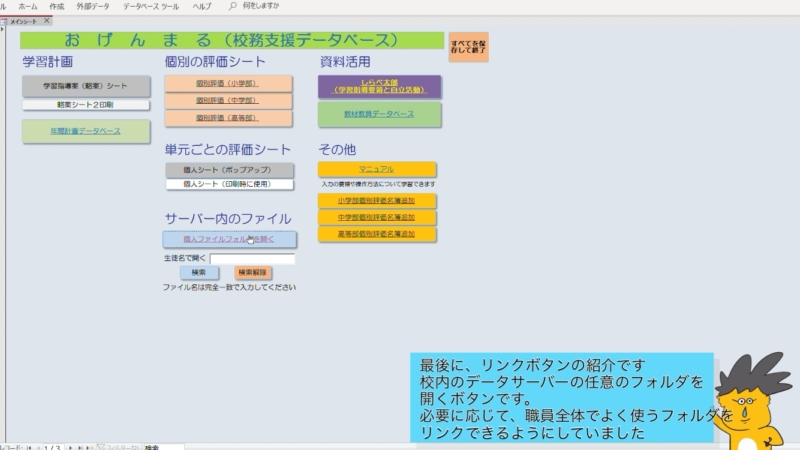
「おげんまる」という校務支援のデータベースをアクセスで作りましたので紹介します。これがメイン画面です。ここから、様々なデータベースを開いていきます。
おげんまるは、学習指導案(略案)、年間計画、個別の評価シート、単元ごとの評価シート、しらべ太郎、教材教具、サーバーへのリンクボタンで構成しました。
学習指導案(略案):シート1、シート2

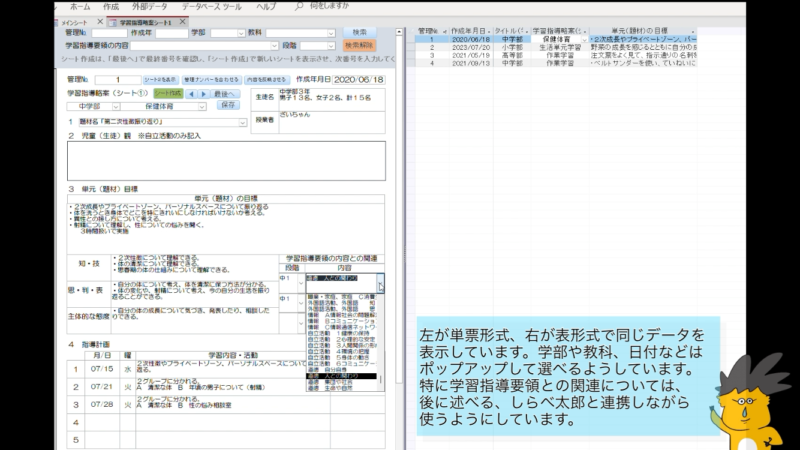
学習指導案(略案)シート1です。生徒観、単元の目標を入力します。左が単票形式、右が表形式で表示され、共に連動します。
学部、教科名、学習指導要領との関連などはポップアップして項目が選べるようにしました。
動画:2:04

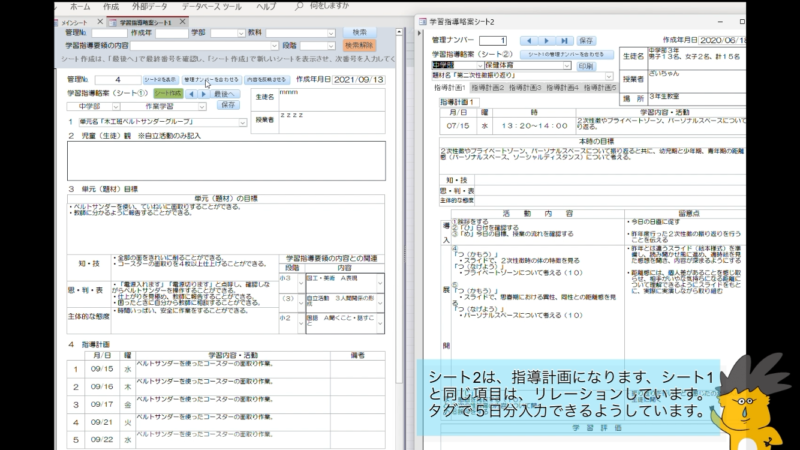
略案シート2を同時に開いています。シート2では、学習計画を入力します。タグで表示を変え5日分記入できます。シート1と同じ表記の部分はリレーションしています。
動画2:40
しらべ太郎で学習指導要領との関連を調べる

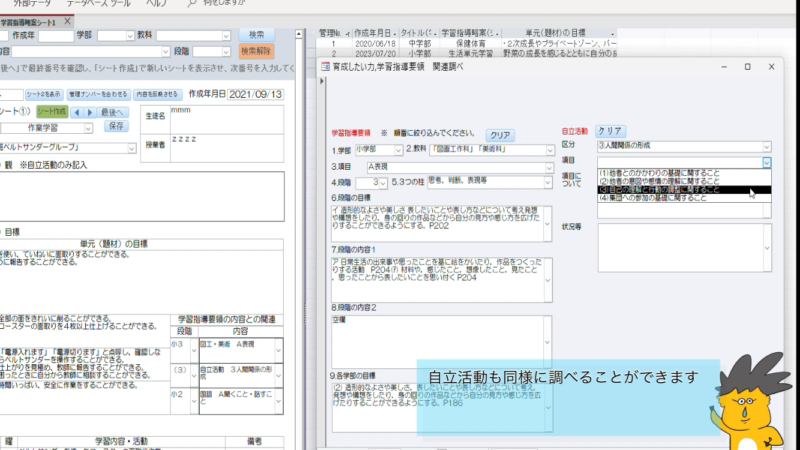
シート1には、学習指導要領との関連を記入することろがあります。しらべ太郎を使って、該当する学習指導要領の項目を探し出します。
教科、項目、段階、3つの柱と順序良く選択していけば目標や内容について表示され、立案した内容が合致しているか確かめることができます。また、逆にしらべ太郎を参考にして学習内容を考えることもできます。(自立活動含む)
動画3:27
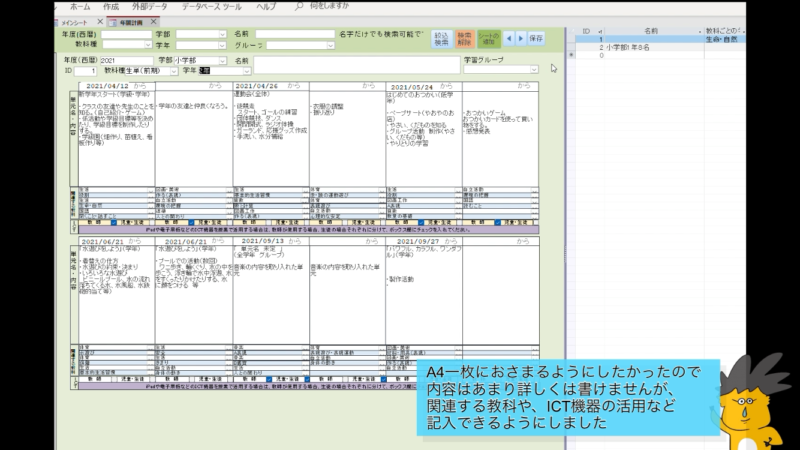
年間計画

次は、年間計画です。他職員との話し合いで活用しやすいようにA4印刷できるようにしたかったので、内容に関しては表記部分が狭くなりました。関連する教科(学習指導要領の教科・項目が絞り込んで表記される)やICT機器の活用など記入できるようにしました。
動画5:02
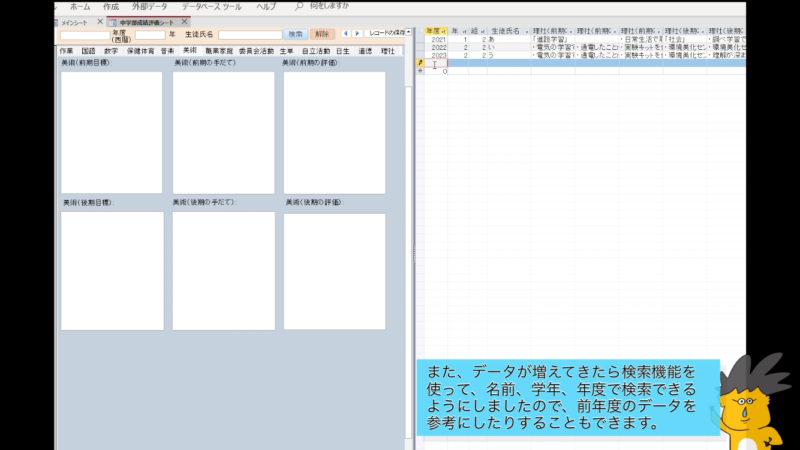
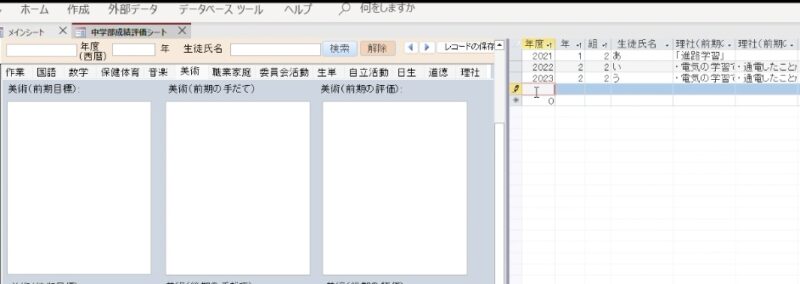
評価シート


個別の評価シートです。各教科のセルがあり、それぞれシートが表示されます。目標→てだて→評価と入力する欄があります。ここで記入した内容を個別の指導計画や通知表にペーストして活用する流れで使うようにしていました。
また、シート上部には検索機能を持たせ、年度や名前で絞り込めます。生徒の過去のシートを参照しながら業務に取り組むことができます。(略案シート1、年間計画、単元の評価も同様検索することができます)
動画5:58

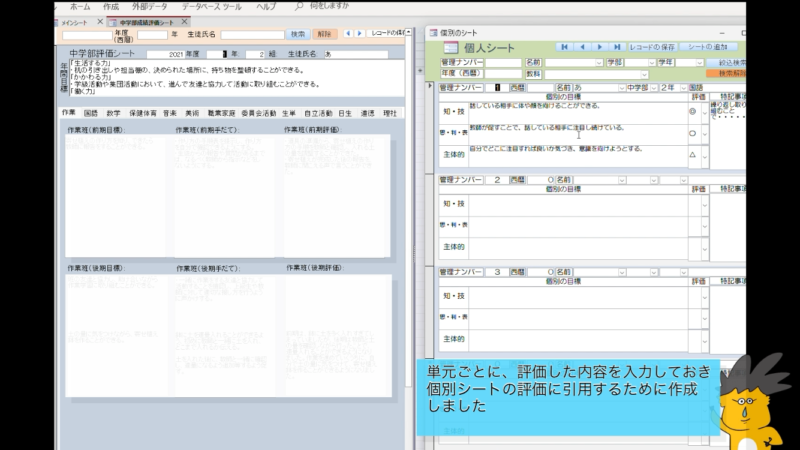
単元の評価シートです。特記事項に単元ごとに評価した内容を入力しておき、個別の評価シートを作成する際に引用していきます。担任と担当が別の場合は役に立ちます。
動画7:50
教材教具のデータベース

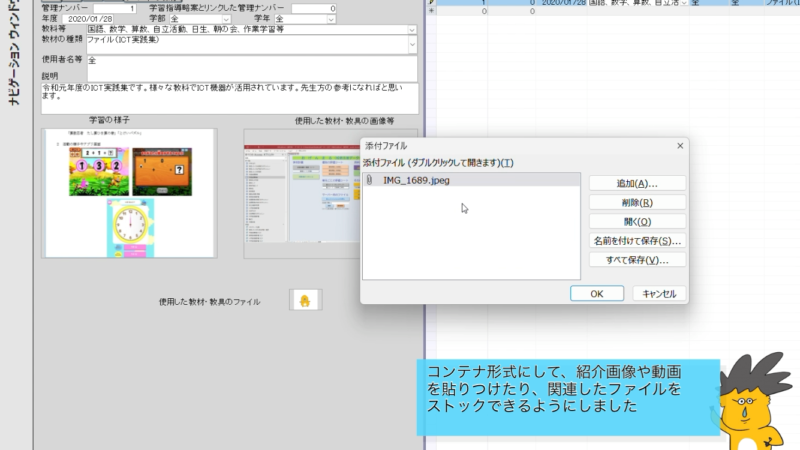
教材教具のデータベースです。今までのデータベースとは、ちょっと構造が違っていて、ファイルがストックできるようになっています。1フォーム当たり4Gまで保存できるようです。足りなくなったら別にフォームをつくる必要があります。
動画8:23
リンクボタンで効率化

最後に、リンクボタンを紹介します。
校内のデータサーバーの任意フォルダを開くボタンをメイン画面に組み込みました。サーバーの中は、データーが散らばりやすく、どこになにがあるのか分かりにくくなっていませんか?個人ファイル等一つのフォルダにまとめてリンクボタンで一発で表示されると気持ちがいいです。また、同一フォルダのにある多数の個人ファイルなど、名前検索で一発でファイルが開くようにもしています。
動画9:20
動画参照

ということで、今回はアクセスでつくった校務支援のデータベースを紹介しました。
学校によってはすでに校務支援システムが導入されているところもありますが、学習指導案や年間計画などは、自前でつくっている学校が多いのではないでしょうか?
アクセスはニーズに応じてカスタマイズできる、データを一元管理できる、データを活用できる、一斉に職員で入力できる。といった特徴があります。
現在、GoogleWorkspaceなどクラウドでデータ管理するようになりましたが、個人データなどは、まだ自校で管理していると思います。学校DX化を目指すためには、ファイル管理は避けて通れませんので注力していきたいところですね。
他にもDX関係の動画を配信しています。「ざいちゃんねる」参考にしていただけたら幸いです。
よければチャンネル登録お願いします。











コメント